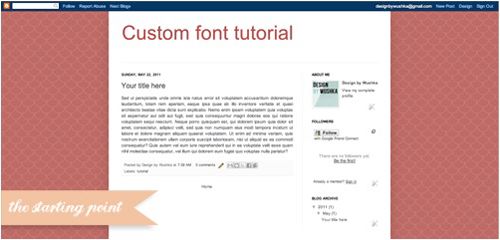
Hi there! It's Mervi here from My Best Friend Jules! I've recently opened my little blog design shoppe Design By Wushka, so I thought it would be fun to make a little blogger tutorial for using custom fonts in your blog. Not too long ago Blogger published a range of new font but if you want to differentiate from those - this tutorial will show you how to make your blog stand out from the crowd.

I put together a quick template that I will now start customizing. There are heaps of cool web fonts available. I recommend using www.kernest.com - they have a nice selection of free fonts, some even free for commercial use. For the blog title, I picked a font called Learning Curve Dashed and for the post titles Learning Curve.
STEP 2
Now go to the Edit HTML section in your dashboard and take a copy of your template, just in case. You can do so by selecting Download full template. Next, you should find <*/head*> in your templates HTML code. You can find it by entering <*/head*> (remove the red asterisks**) in your search field - note that Expand your widget templates needs to be selected. The search will automatically find the code for you.
It should look like this in your code.
Then press save template. Now let's do the same for the post title font Learning Curve. Just copy/paste the embedded URL just like you did for the blog title font. When both codes are in place it should look like this.

STEP 3 - BLOG TITLE
Now let's locate where in the code we need to add the font CSS. Let's locate the blog title first. Type in .Header h1 { in the search field. The code should look like this.

Then go back to kernest and copy the recommended font CSS code, as shown in the screenshot.

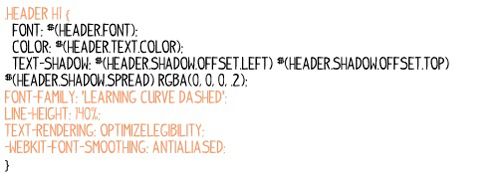
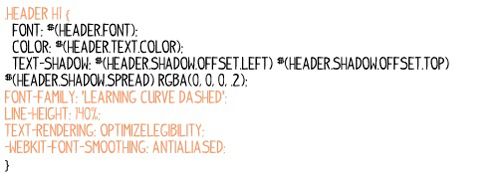
Then paste the CSS code below the line, ending rgba (0,0,0,2), in your HTML code. The ready code should look like this.

Now, adjust the line-height from 140% to 100%. This way the font won't take too much space in the layout. Press preview, and you should see the custom font in your blog title as in the screenshot. Then press save. STEP 4 - POST TITLE
Now let's do exactly the same for the post title. We just need to locate the post title in the code. Type in h3.post-title, .comments h4 { in your search. Then copy the Learning Curve font CSS from kernest and paste it below the line, ending margin .75m 0 0; The ready code should look like this.
Let's again adjust the line-height from 140% to 100% - exactly like we did for the blog title. Then press save.
STEP 5 - ADJUST FONT SIZE
Now that the custom fonts are ready, you can adjust the font size from the Template Designer. Go to Advanced and select Blog title. This time, I chose the font size as 80 px. A quick note here - now that you've edited the actual code you can't see the new fonts in the Template Designer. To change your blog title font, you need to go back and edit the code. I also decided to adjust the post title font size to 30 px. And that's it! Now you've got a custom fonts for your blog and post titles. This is what it looks like now. EXTRA STEP
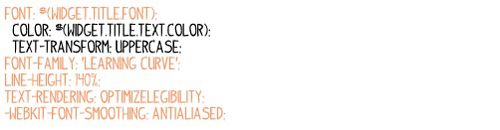
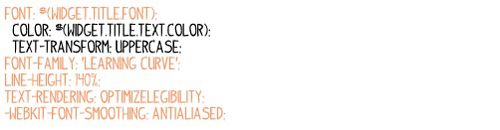
If you want to do the same for you widget titles, you just need to locate the font: $(widget.title.font); in the code and copy/paste the kernest font CSS as follows.

And again, adjust the line-height to 100%. Also, because Learning Curve is a handwriting font and the widget titles are in uppercase the titles aren't that readable. So I decided to adjust text-transform: uppercase; to text-transform: lowercase; so that the titles are now more reader-friendly.
If you have any questions about this tutorial, please just drop me a note by email and I'm happy to help!
Thanks, Mervi